Neste período adquirimos novos conhecimentos na área da informática. O blog permitiu-nos partilhar esses mesmos conhecimentos com o mundo. Para o próximo período haverá mais publicações, mais novidades para vos mostrar!
quinta-feira, 17 de dezembro de 2015
segunda-feira, 14 de dezembro de 2015
Desenho vetorial
Na última aula aprendemos a aplicar efeitos em imagens bitmap e a vetorizar imagens através do rastreio rápido. Aqui está os exemplos das imagens que utilizamos para aplicar estas técnicas:
Aplicar efeitos em imagens bitmap:
Vetorizar imagens:
Aplicar efeitos em imagens bitmap:
quinta-feira, 10 de dezembro de 2015
Trabalhos do CorelDrawX4
Nestes últimos dias não temos atualizado o blog porque temos vindo a trabalhar mais com o CorelDrawX4. Aqui estão alguns dos nossos trabalhos:
segunda-feira, 30 de novembro de 2015
CorelDraw
Nestas últimas aulas temos vindo a aprender a explorar o CorelDraw que é um programa para elementos gráficos.
Aqui estão duas fichas que realizamos:
Aqui estão duas fichas que realizamos:
quinta-feira, 12 de novembro de 2015
Modelos de Cor - Modelo YUV
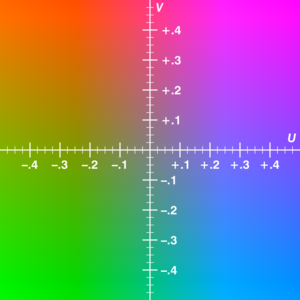
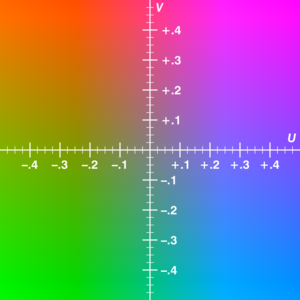
YUV define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y). Guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra.
O modelo YUV é adquado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. Este modelo também é adquado para sinais de vídeo.

Bibliografia: https://upload.wikimedia.org/wikipedia/commons/thumb/1/1c/YUV_UV_plane.png/300px-YUV_UV_plane.png
O modelo YUV é adquado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. Este modelo também é adquado para sinais de vídeo.

Bibliografia: https://upload.wikimedia.org/wikipedia/commons/thumb/1/1c/YUV_UV_plane.png/300px-YUV_UV_plane.png
Modelos de Cor - Modelo HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). Define o espaço de cor utilizando três parâmetros:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem.
- Valor (brilho): Define o brilho da cor.
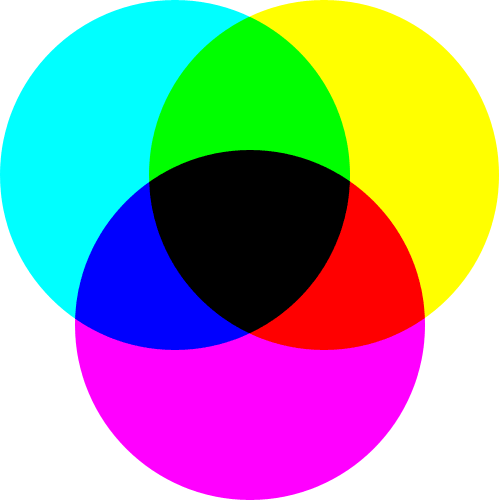
Modelos de Cor - Modelo CMYK
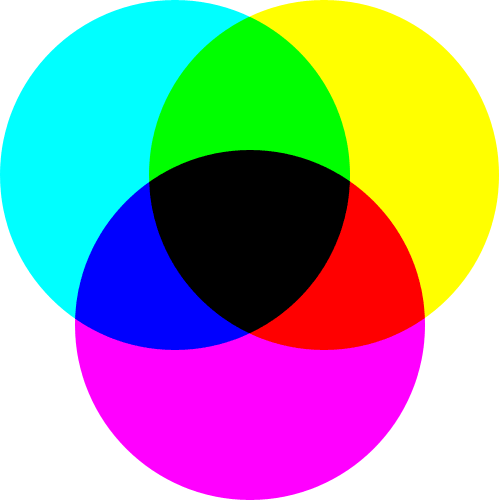
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black Key). Funciona devido à absorção de luz, porque as cores que são vistas vêm da parte da luz que não é absorvida.
O sistema CMYK é usado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.

Bibliografia: https://pt.wikipedia.org/wiki/CMYK#/media/File:SubtractiveColorMixing.png
O sistema CMYK é usado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.

Bibliografia: https://pt.wikipedia.org/wiki/CMYK#/media/File:SubtractiveColorMixing.png
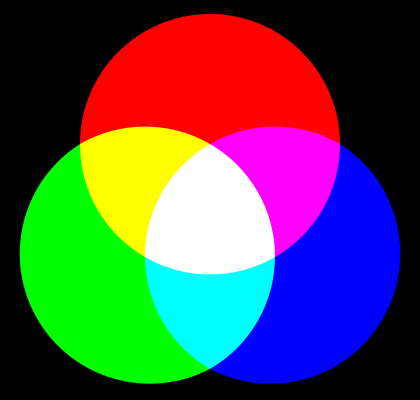
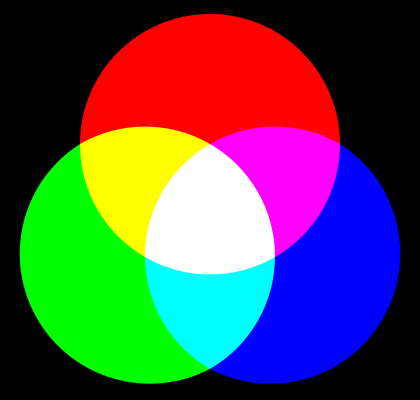
Modelos de Cor - Modelo RGB
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O principal objectivo do sistema RGB é a reprodução de cores em dispositivos electrónicos como monitores de TV
e computador, retroprojetores, scanners e câmaras digitais, assim como
na fotografia tradicional.

Bibliografia: https://pt.wikipedia.org/wiki/RGB#/media/File:Synthese%2B.svg

Bibliografia: https://pt.wikipedia.org/wiki/RGB#/media/File:Synthese%2B.svg
Tamanho do Ficheiro
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do
arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes
(GB). O tamanho do arquivo é proporcional às dimensões em pixels da
imagem.
Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão, ou seja, a resolução da imagem torna-se um ajuste entre a qualidade da imagem e o tamanho do arquivo.

Bibliografia: http://osiprodeusodcspstoa01.blob.core.windows.net/pt-pt/media/9c2ee4c1-42c9-4981-8487-befd97884de8.jpg
Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão, ou seja, a resolução da imagem torna-se um ajuste entre a qualidade da imagem e o tamanho do arquivo.

Bibliografia: http://osiprodeusodcspstoa01.blob.core.windows.net/pt-pt/media/9c2ee4c1-42c9-4981-8487-befd97884de8.jpg
Profundidade de Cor
Profundidade de Cor é um termo da computação gráfica (área da computação ligada à geração de imagens em geral) que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Bibliografia: https://pt.wikipedia.org/wiki/Profundidade_de_cor
Resolução
Resolução de imagem descreve
o nível de detalhe que uma imagem comporta. O termo aplica-se
igualmente a imagens digitais, imagens em filme e outros tipos de
imagem. Resoluções mais altas significam mais detalhes na imagem.
segunda-feira, 9 de novembro de 2015
Pixel
Pixel é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
Num monitor colorido, cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216).
Num monitor colorido, cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216).
quinta-feira, 5 de novembro de 2015
Links de bancos de imagens gratuitas
É importante saber que existem bancos com imagens gratuitas de grande qualidade e legais disponíveis a todos.
Dois links de bancos de imagens gartuitas que abordamos foram, por exemplo:
http://pt.freeimages.com/
https://pixabay.com/pt/
Dois links de bancos de imagens gartuitas que abordamos foram, por exemplo:
http://pt.freeimages.com/
https://pixabay.com/pt/
Cor
A cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos.
É uma percepção visual provocada pela ação de um feixe de fótons sobre células especializadas da retina, que transmitem através de informação pré-processada ao nervo óptico, impressões para o sistema nervoso.
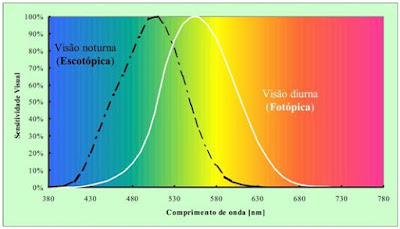
Visão escotópica é a visão produzida pelo olho em condições de baixa luminosidade. Diz-se que a visão escotópica corresponde à visão nocturna.
Visão fotópica é a designação dada à sensibilidade do olho em condições de intensidade luminosa que permitam a distinção das cores. Na generalidade dos casos a visão fotópica corresponde à visão diurna.
É uma percepção visual provocada pela ação de um feixe de fótons sobre células especializadas da retina, que transmitem através de informação pré-processada ao nervo óptico, impressões para o sistema nervoso.
Visão escotópica é a visão produzida pelo olho em condições de baixa luminosidade. Diz-se que a visão escotópica corresponde à visão nocturna.
Visão fotópica é a designação dada à sensibilidade do olho em condições de intensidade luminosa que permitam a distinção das cores. Na generalidade dos casos a visão fotópica corresponde à visão diurna.
Imagem
“Uma imagem vale mais do que 1000 palavras”.
É difícil definir imagem devido a toda a subjectividade que surge associada a este conceito. É incrível como uma imagem pode transmitir tanta força e tanto significado que por vezes não é necessário recorrer a palavras para se transmitir uma mensagem.
Uma imagem é a representação visual de um objeto/ imagem. Imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios electrónicos.
É difícil definir imagem devido a toda a subjectividade que surge associada a este conceito. É incrível como uma imagem pode transmitir tanta força e tanto significado que por vezes não é necessário recorrer a palavras para se transmitir uma mensagem.
Uma imagem é a representação visual de um objeto/ imagem. Imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios electrónicos.
segunda-feira, 2 de novembro de 2015
Fontes tipográficas
Fonte tipográfica são conjuntos de caracteres que podem corresponder a letras, números ou símbolos. São armazenadas em ficheiros de fontes, onde vão ser visualizadas no ecrã ou impressas.
São identificadas por nome e agrupadas segundo determinadas famílias.
Os tipos de fonte são utilizados para reproduzir texto no ecrã e na impressão. Utiliza como unidade de medida o ponto (pt) que corresponde a 0.3528mm.
Existem dois tipos de fontes: bitmapped (imagems bitmap) e escaladas (vetoriais).
Fontes bitmapped:
- São guardadas como uma matiz de pixéis e quando ampliadas perdem a qualidade e são concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas.
- Se uma impressora não suporta as fontes bitmapped, estas não podem ser impressas.
- Tipos de fontes bitmapped: courier, MS Sans Serif, Small e Symbol.
Um exemplo de uma fonte bitmapped é Courier, que é uma fonte de serifa egípcia projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955. As variantes são: Courier New, Courier Standard.
Fontes escaladas:
- As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas.
Um exemplo de uma fonte bitmapped é Courier, que é uma fonte de serifa egípcia projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955. As variantes são: Courier New, Courier Standard.
Fontes escaladas:
- As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas.
- Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas, tais como as fontes Type1, True Type e Open Type.
True type foi desenvolvida inicialmente pela Apple. Cada fonte True Type contêm o seu próprio algoritmo para converter as linhas de contorno em bitmaps.
Através do site: http://www.tagxedo.com/, criamos uma Nuvem de Palavras que destaca palavras e termos que ocorrem com mais frequência em textos, blogs, etc.
True type foi desenvolvida inicialmente pela Apple. Cada fonte True Type contêm o seu próprio algoritmo para converter as linhas de contorno em bitmaps.
Através do site: http://www.tagxedo.com/, criamos uma Nuvem de Palavras que destaca palavras e termos que ocorrem com mais frequência em textos, blogs, etc.
Padrões de Codificações
Padrões de codificações são padrões de relacionamento entre um conjunto de carateres (representações de grafemas ou unidades similares a grafemas como as que compõem um alfabeto utilizados na comunicação através de uma linguagem natura) com um conjunto de outra coisa, como por exemplo números com o objetivo de facilitar o armazenamento de texto em computadores e a sua transmissão através de redes de telecomunicação.
Código ASCII é um código binário que codifica um conjunto de 128 sinais: 95 sinais gráficos (letras do alfabeto latino, sinais de pontuação e sinais matemáticos) e 33 sinais de controle. Cada código binário possui 8 bits (equivalente a 1 byte), sendo 7 bits para o propósito de codificação e 1 bit de paridade (deteção de erro).
A codificação ASCII é usada para representar textos em computadores, equipamentos de comunicação, entre outros dispositivos que trabalham com texto.
No endereço http://www.supertrafego.com/ms_codigo_ascii.asp, é possível fazer uso da ferramenta "código ASCII".
Exemplos:
Código Unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. O padrão consiste de pouco mais de 107 mil caracteres.
No site http://www.network-science.de/ascii/ é possível fazer uso da ferramenta "ASCII Generation".
Exemplos:
No site http://www.glassgiant.com/ascii/ é possível converter imagens em ASCII.
Exemplo:
Código ASCII é um código binário que codifica um conjunto de 128 sinais: 95 sinais gráficos (letras do alfabeto latino, sinais de pontuação e sinais matemáticos) e 33 sinais de controle. Cada código binário possui 8 bits (equivalente a 1 byte), sendo 7 bits para o propósito de codificação e 1 bit de paridade (deteção de erro).
A codificação ASCII é usada para representar textos em computadores, equipamentos de comunicação, entre outros dispositivos que trabalham com texto.
No endereço http://www.supertrafego.com/ms_codigo_ascii.asp, é possível fazer uso da ferramenta "código ASCII".
Exemplos:
Código Unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. O padrão consiste de pouco mais de 107 mil caracteres.
No site http://www.network-science.de/ascii/ é possível fazer uso da ferramenta "ASCII Generation".
Exemplos:
No site http://www.glassgiant.com/ascii/ é possível converter imagens em ASCII.
Exemplo:
quinta-feira, 22 de outubro de 2015
Novidades!!
Hoje terminamos a unidade de conceitos Básicos de Multimédia. Nas aulas anteriores abordamos vários conceitos e realizamos várias fichas de trabalho sobre esta mesma unidade.
Para a próxima semana iremos realizar o teste sobre as unidades até agora apresentadas, Interatividade e Multimédia.
Depois da realização do teste de avaliação vamos iniciar uma nova unidade, o Texto, por isso esperem por novas novidades.
Beijinhos!
Para a próxima semana iremos realizar o teste sobre as unidades até agora apresentadas, Interatividade e Multimédia.
Depois da realização do teste de avaliação vamos iniciar uma nova unidade, o Texto, por isso esperem por novas novidades.
Beijinhos!
quinta-feira, 15 de outubro de 2015
Tipos de media
Os tipos de media podem se distinguir quanto à sua natureza espácio-temporal e quanto à sua origem media capturados (vídeo, áudio, fotografia) e media sintetizados (texto, animação).
Quanto à natureza espácio-temporal, os media podem ser considerados como:
- As imagens não são contúdos corrigíveis, pois o modo como se representam não contém informação estrutural. As imagens podem ser o resultado de um processo de captura do mundo real ou podem ser geradas inteiramente por computador.
- O áudio é o único tipo de media que estimula o sentido de audição, ao passo que todos os outros teriam partido do sentido da visão.
- O vídeo, seja sob a forma analógica ou digital, é uma representação eletrónica de uma sequência de imagens. As imagens que constituem a sequência de vídeo designam-se por fotogramas ou tramas (frames). O intervalo de tempo que decorre entre a apresentação de duas tramas sucessivas é constante. Por consequência, o número de tramas que são apresentadas por segundo, ou frame rate, não varia.
- A animação começou por ser um media exclusivamente destinado ao entretenimento, mas foi crescendo até se tornar numa das formas mais eficazes e expressivas para comunicar uma ideia.
Quanto à sua origem, os media podem ser:

Quanto à natureza espácio-temporal, os media podem ser considerados como:
- Estáticos: Representam um grupo de elementos de informação que são independentes do tempo. Alteram apenas a sua dimensão no espaço como por exemplo, os textos e as imagens.
- As imagens não são contúdos corrigíveis, pois o modo como se representam não contém informação estrutural. As imagens podem ser o resultado de um processo de captura do mundo real ou podem ser geradas inteiramente por computador.
- Dinâmicos: Referem-se aos tipos de informação multimédia cuja apresentação exige uma reprodução contínua à medida que o tempo passa, como por exemplo, áudio, vídeo e animação.
- O áudio é o único tipo de media que estimula o sentido de audição, ao passo que todos os outros teriam partido do sentido da visão.
- O vídeo, seja sob a forma analógica ou digital, é uma representação eletrónica de uma sequência de imagens. As imagens que constituem a sequência de vídeo designam-se por fotogramas ou tramas (frames). O intervalo de tempo que decorre entre a apresentação de duas tramas sucessivas é constante. Por consequência, o número de tramas que são apresentadas por segundo, ou frame rate, não varia.
- A animação começou por ser um media exclusivamente destinado ao entretenimento, mas foi crescendo até se tornar numa das formas mais eficazes e expressivas para comunicar uma ideia.
Quanto à sua origem, os media podem ser:
- Capturados: são aqueles que resultam de uma recolha do exterior para o computador. Ex: o vídeo, o áudio e a fotografia.
- Sintetizados: são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos. Ex: o texto e a animação.

QR-Codes
Nesta aula aprendemos a criar QR-Codes que permitem um acesso direto e rápido, utilizando smartphones ou tablets, ao nosso blog.
Qr-code é um código de barras bidimencional que pode ser facilmente convertido em texto (interativo), num URL, etc utilizando na maioria equipamentos com câmara.
Qr-code é um código de barras bidimencional que pode ser facilmente convertido em texto (interativo), num URL, etc utilizando na maioria equipamentos com câmara.
quinta-feira, 8 de outubro de 2015
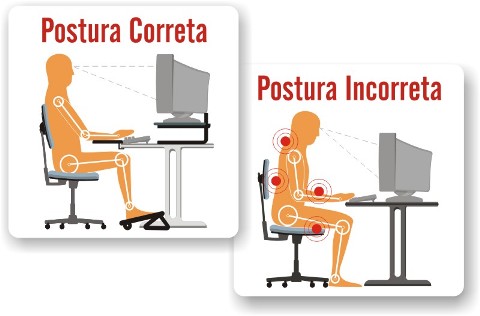
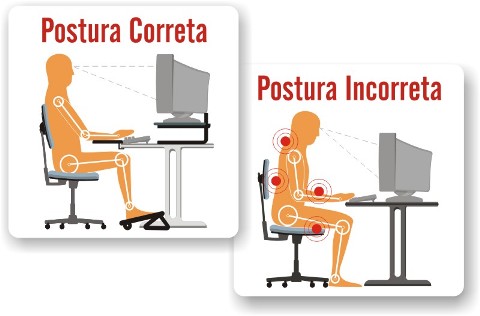
Regras básicas de ergonomia na utilização de um computador
Ao contrário dos instrumentos dos anos 80 em que os teclados possuíam teclas difíceis de usar e poderiam provocar dores nos pulsos e dedos para os utilizadores que utilizavam com frequência, hoje tal não se sucede. Hoje em dia vários instrumentos desenvolvidos com estudos de ergonomia que possibilitam melhores condições de trabalho.
Quanto à posição adotada em relação ao computador deve-se proceder de tal forma:

Quanto à posição adotada em relação ao computador deve-se proceder de tal forma:
- Distância de 45-70 cm do ecrã;
- Cotovelos ao nível da mesa;
- Parte inferior das costas apoiada;
- Ecrã ao nível dos olhos.

Ergonomia
Ergonomia deriva do grego "ergon", que significa "trabalho" e "nomos", que significa "leis ou normas". É a disciplina científica que estuda a organização do trabalho no qual existe interações entres seres humanos e máquinas.
O principal objetivo da ergonomia é desenvolver e aplicar técnicas de qualidade de adaptação de uma máquina ao seu operador, proporcionando um eficaz manuseio e evitando um esforço extremo do trabalhador na execução do trabalho.
https://www.youtube.com/watch?v=45LB8weDREA
O principal objetivo da ergonomia é desenvolver e aplicar técnicas de qualidade de adaptação de uma máquina ao seu operador, proporcionando um eficaz manuseio e evitando um esforço extremo do trabalhador na execução do trabalho.
https://www.youtube.com/watch?v=45LB8weDREA
quinta-feira, 1 de outubro de 2015
Realidade Aumentada
A realidade aumentada (AR) é considerada a tecnologia de ponta que permite uma visão ampliada de forma digital, que percorre o mundo virtual para o real.
Ela é considerada a sobreposição de imagens no ambiente virtual, que oferece ilusão ou mesmo uma realidade virtual.
A definição de realidade aumentada também se dá através da sobreposição de objetos virtuais, que podem ser gerados por computador, em um ambiente real, através de algum dispositivo tecnológico, que pode ser o próprio computador ou outro dispositivo.
Deste modo, para que a realidade aumentada seja possível, é necessário um dispositivo que possa capturar um vídeo e exibir o conteúdo ao usuário em tempo real.
Este vídeo da National Geographic esclarece melhor este conceito, veja:
https://www.youtube.com/watch?
Ela é considerada a sobreposição de imagens no ambiente virtual, que oferece ilusão ou mesmo uma realidade virtual.
A definição de realidade aumentada também se dá através da sobreposição de objetos virtuais, que podem ser gerados por computador, em um ambiente real, através de algum dispositivo tecnológico, que pode ser o próprio computador ou outro dispositivo.
Deste modo, para que a realidade aumentada seja possível, é necessário um dispositivo que possa capturar um vídeo e exibir o conteúdo ao usuário em tempo real.
Este vídeo da National Geographic esclarece melhor este conceito, veja:
https://www.youtube.com/watch?
Dispositivos Informáticos utilizados na realidade virtual
Para um sistema de realidade virtual ser devidamente implementado são requeridos vários equipamentos (gadgets) bastante avançados, capazes de renderizar gráficos 3D interativos em tempo real, implicando assim o uso de computadores com bastante capacidade de processamento.
Alguns destes equipamentos são por exemplo:
Alguns destes equipamentos são por exemplo:
- Luvas de dados (datagloves): utilizadas para controlo e manipulação do ambiente virtual. Captura os vários movimentos das mãos e dedos;
- Space Mouse: consiste num dispositivo que permite um alto controlo do movimento;
- Ring Mouse: consiste num rato 3D sem fios, sendo a sua posição detetada através de sensores ultrassónicos no espaço;
- HDM (Head-Mounted Display): consiste num capacete de visualização;
- Auscultadores (headphones): permite ouvir sons gerados a partir do computador. É o dispositivo mais utilizado na realidade virtual.
Realidade Virtual
Realidade virtual, é uma tecnologia de interface avançada entre um utilizador e um sistema computacional. O objetivo desta tecnologia é recriar ao máximo a sensação de realidade para um indivíduo.
A Realidade Virtual é a interface do computador com o utilizador, que permite a interação entre eles e utiliza a informática com o fim de criação de efeitos reais no modo virtual.
Resumidamente, a realidade virtual é uma simulação do que se vive na plataforma informatizada.
Interatividade
O conceito de interatividade transcede o conceito de interação pois há uma separação do pólo emissor e do pólo recetor, já que a mensagem numa dimensão interatividade não está restrita à emissão.
Interatividade, é a forma que permite aos utilizadores de o controlar o conteúdo da informação, sendo este controlo limitado.
Interatividade, é a forma que permite aos utilizadores de o controlar o conteúdo da informação, sendo este controlo limitado.
Por exemplo, entre a TV e telespectador o que há é interação, o telespectador escolhe entre opções que lhe são dadas, não tem o poder de intervir na programação da TV. Já entre uma home-page e um "navegador" pode dizer-se que há interatividade.
Interface gráfica
Em informática, Interface Gráfica refere-se à maneira como ocorre a interação entre o utilizador do computador e um programa por meio de uma tela ou representação gráfica, visual, com desenhos, imagens, etc.
A interação é feita através de um rato ou um teclado, com os quais o utilizador é capaz de selecionar símbolos e manipulá-los de maneira a obter algum resultado prático. Esses símbolos são designados de widgets e são agrupados em kits.
 |
| Esquemas das camadas da interface gráfica |
quarta-feira, 30 de setembro de 2015
Apresentação
Olá!
Somos a Inês Aquino e a Laura Fraga da Escola de São Pedro, Vila Real.
As nossas expectativas para esta disciplina são, de certo modo, boas.
Pretendemos adquirir conhecimentos que nos sejam úteis para o nosso futuro, principalmente para mim, Laura Fraga, que espero seguir um curso ligado a esta disciplina.
Aqui iremos publicar trabalhos e informações relacionados com a disciplina.
Não se esqueçam de nos seguir, não se vão arrepender!
Somos a Inês Aquino e a Laura Fraga da Escola de São Pedro, Vila Real.
As nossas expectativas para esta disciplina são, de certo modo, boas.
Pretendemos adquirir conhecimentos que nos sejam úteis para o nosso futuro, principalmente para mim, Laura Fraga, que espero seguir um curso ligado a esta disciplina.
Aqui iremos publicar trabalhos e informações relacionados com a disciplina.
Não se esqueçam de nos seguir, não se vão arrepender!
Subscrever:
Mensagens (Atom)